
Title
Short description of the article
Quick Start
Containers
Grids
Lists
NavBar
Bars
Articles
Buttons
Horizontal Hr
Vertical Hr
Copy-paste this code in your head :
<link href="https://software.webba-creative.com/wss/wss.css" rel="stylesheet">
Copy-paste this code in the end of your body :
<script src="https://software.webba-creative.com/wss/js/wss.js"></script>
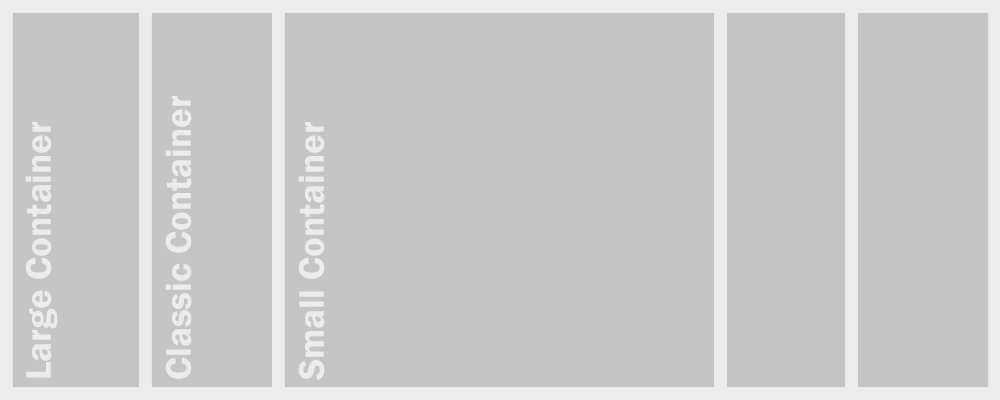
Small Container (50%)
<section class="container-sl">
Classic Container (80%)
<section class="container-cl">
Large Container (100%)
<section class="container-lg">
All containers available with WSS

How to simply create a grid with WSS
<section class="grid-container"> <section class="grid-selector"> <p>Element 1</p> </section> <section class="grid-selector"> <p>Element 2</p> </section> <section class="grid-selector"> <p>Element 3</p> </section> </section>
An example of a grid (desktop)
Element 1
Element 2
Element 3
An example of a grid (phone)
Element 1
Element 2
Element 3
<section class="list-container"> <section class="first-list-selector"> <p>Element 1</p> </section> <section class="list-selector"> <p>Element 2</p> </section> <section class="list-selector"> <p>Element 3</p> </section> <section class="last-list-selector"> <p>Element 4</p> </section> </section>
An example of a classical list
Element 1
Element 2
Element 3
Element 4
<section class="list-container"> <section class="first-list-selector selected"> <p>Element 1</p> </section> <section class="list-selector"> <p>Element 2</p> </section> <section class="list-selector"> <p>Element 3</p> </section> <section class="last-list-selector"> <p>Element 4</p> </section> </section>
An example of a list with selector
Element 1
Element 2
Element 3
Element 4
<section class="list-container"> <a href="#"><section class="first-list-selector link"> <p>Element 1</p> </section></a> <a href="#"><section class="list-selector link"> <p>Element 2</p> </section></a> <a href="#"><section class="list-selector link"> <p>Element 3</p> </section></a> <a href="#"><section class="last-list-selector link"> <p>Element 4</p> </section></a> </section>
An example of a list with links
Element 1
Element 2
Element 3
Element 4
<section class="list-container"> <section class="first-list-selector selected"> <p>Element 1</p> </section> <a href="#"><section class="list-selector link"> <p>Element 2</p> </section></a> <a href="#"><section class="list-selector link"> <p>Element 3</p> </section></a> <a href="#"><section class="last-list-selector link"> <p>Element 4</p> </section></a> </section>
An example of a list with links
Element 1
Element 2
Element 3
Element 4
<section class="navigation-complete-logo" id="nav-color-white">
<section class="container-lg">
<section class="navigation-container">
<section class="navItem" style="margin:auto;"><a href="#"><img src="img/logo-black.png" alt="logo"></a></section>
</section>
</section>
</section>
An example of a classical bar with Logo (White)
<section class="navigation-complete-logo" id="nav-color-black">
<section class="container-lg">
<section class="navigation-container">
<section class="navItem" style="margin:auto;"><a href="#"><img src="img/logo-white.png" alt="logo"></a></section>
</section>
</section>
</section>
An example of a classical bar with Logo (White)
<section class="navigation-complete-logo" id="nav-color-white">
<section class="container-lg">
<section class="navigation-container">
<section style="display: flex;align-items: center;"><section class="navItem"><a href="#"><img src="logo.png" alt="logo"></a></section>
<section class="navButton" id="navBtn" style="margin-left: auto;margin-right: 40px;"><a onclick="JavaScript:navMenu()"><img src="https://software.webba-creative.com/wss/icones/navPhone-black.png" style="width: 30px;height: auto;"></a></section></section>
<section id="links">
<section class="navItem"><a href="#"><span class="actual-nav-white"><h4>Home</h4></a></section>
<section class="navItem"><a href="#"><h4>Presentation</h4></a></section>
<section class="navItem"><a href="#"><h4>Contact</h4></a></section>
</section>
</section>
</section>
</section>
An example of a classical navbar with Logo (White)
<section class="navigation-complete-logo" id="nav-color-black">
<section class="container-lg">
<section class="navigation-container">
<section style="display: flex;align-items: center;"><section class="navItem"><a href="#"><img src="logo.png" alt="logo"></a></section>
<section class="navButton" id="navBtn" style="margin-left: auto;margin-right: 40px;"><a onclick="JavaScript:navMenu()"><img src="https://software.webba-creative.com/wss/icones/navPhone.png" style="width: 30px;height: auto;"></a></section></section>
<section id="links">
<section class="navItem"><a href="#"><span class="actual-nav-black"><h4>Home</h4></a></section>
<section class="navItem"><a href="#"><h4>Presentation</h4></a></section>
<section class="navItem"><a href="#"><h4>Contact</h4></a></section>
</section>
</section>
</section>
</section>
An example of a classical navbar with Logo (Black)
<section class="navigation-complete-logo" id="nav-color-white">
<section class="container-lg">
<section class="navigation-container">
<section style="display: flex;align-items: center;"><section class="navItem"><a href="#"><img src="logo.png" alt="logo"></a></section>
<section class="navButton" id="navBtn" style="margin-left: auto;margin-right: 40px;"><a onclick="JavaScript:navMenu()"><img src="https://software.webba-creative.com/wss/icones/navPhone-black.png" style="width: 30px;height: auto;"></a></section></section>
<section id="links">
<section class="navItem"><a href="#"><span class="actual-nav-white"><h4>Home</h4></a></section>
<section class="navItem"><a href="#"><h4>Presentation</h4></a></section>
<section class="navItem"><a href="#"><h4>Contact</h4></a></section>
<section class="right-nav">
<section class="navItem"><a href="#"><h4>My Account</h4></a></section>
<section class="navItem"><a href="#"><h4>Contact</h4></a></section>
</section>
</section>
</section>
</section>
</section>
An example of a classical navbar with Logo and Right Nav (White)
<section class="navigation-complete-logo" id="nav-color-black">
<section class="container-lg">
<section class="navigation-container">
<section style="display: flex;align-items: center;"><section class="navItem"><a href="#"><img src="logo.png" alt="logo"></a></section>
<section class="navButton" id="navBtn" style="margin-left: auto;margin-right: 40px;"><a onclick="JavaScript:navMenu()"><img src="https://software.webba-creative.com/wss/icones/navPhone.png" style="width: 30px;height: auto;"></a></section></section>
<section id="links">
<section class="navItem"><a href="#"><span class="actual-nav-black"><h4>Home</h4></a></section>
<section class="navItem"><a href="#"><h4>Presentation</h4></a></section>
<section class="navItem"><a href="#"><h4>Contact</h4></a></section>
<section class="right-nav">
<section class="navItem"><a href="#"><h4>My Account</h4></a></section>
<section class="navItem"><a href="#"><h4>Contact</h4></a></section>
</section>
</section>
</section>
</section>
</section>
An example of a classical navbar with Logo and Right Nav (Black)
<section class="navigation-complete-logo" id="nav-color-white">
<section class="container-lg">
<section class="navigation-container">
<section style="display: flex;align-items: center;" class="navItem-logo-center"><section><a href="test.html"><img src="logo" alt="logo" style="margin-top:5px;"></a></section>
<section class="navButton" id="navBtn" style="margin-left:auto;margin:left:40px"><a style="margin-left:auto;margin:left:50px" onclick="JavaScript:navMenu()"><img src="https://software.webba-creative.com/wss/icones/navPhone-black.png" style="width: 30px;height: auto;margin-right:40px;"></a></section></section>
</section>
<section class="navigation-container-center">
<section id="links">
<section class="navItem-center"><a href="test.html"><span class="actual-nav-white"><h4>Home</h4></a></section>
<section class="navItem-center"><a href="test.html"><h4>Home</h4></a></section>
<section class="navItem-center"><a href="test.html"><h4>Home</h4></a></section>
</section>
</section>
</section>
</section>
An example of a vertical navbar with Logo (White)
<section class="navigation-complete-logo" id="nav-color-black">
<section class="container-lg">
<section class="navigation-container">
<section style="display: flex;align-items: center;" class="navItem-logo-center"><section><a href="test.html"><img src="logo" alt="logo" style="margin-top:5px;"></a></section>
<section class="navButton" id="navBtn" style="margin-left:auto;margin:left:40px"><a style="margin-left:auto;margin:left:50px" onclick="JavaScript:navMenu()"><img src="https://software.webba-creative.com/wss/icones/navPhone.png" style="width: 30px;height: auto;margin-right:40px;"></a></section></section>
</section>
<section class="navigation-container-center">
<section id="links">
<section class="navItem-center"><a href="test.html"><span class="actual-nav-black"><h4>Home</h4></a></section>
<section class="navItem-center"><a href="test.html"><h4>Home</h4></a></section>
<section class="navItem-center"><a href="test.html"><h4>Home</h4></a></section>
</section>
</section>
</section>
</section>
An example of a vertical navbar with Logo (Black)
Small Article (Red)
<section class="article small-article" id="color-red"> <img src="Image" alt="Image">
<h3>Titre</h3>
<p>Short description of the article</p>
<section class="btn_cl"><a href="#"><span>More<span><img class="icn" src="https://software.webba-creative.com/wss/icones/ESP-white.png"></a></section>
</section>
An exemple of a small article (Red)

Short description of the article
Medium Article (Red)
<section class="article medium-article" id="color-red"> <img src="Image" alt="Image">
<h3>Titre</h3>
<p>Short description of the article</p>
<section class="btn_cl"><a href="#"><span>More</span><img class="icn" src="https://software.webba-creative.com/wss/icones/ESP-white.png"></a></section>
</section>
An exemple of a medium article (Red)

Short description of the article
Large Article (Red)
<section class="article large-article" id="color-red"> <img src="Image" alt="Image">
<h3>Titre</h3>
<p>Short description of the article</p>
<section class="btn_cl"><a href="#"><span>More<span><img class="icn" src="https://software.webba-creative.com/wss/icones/ESP-white.png"></a></section>
</section>
An exemple of a large article (Red)

Short description of the article
<section class="btn-cl"><a href="#">Button</a></section>
An example of a classic button
<section class="btn-cl disabled"><a href="#">Button</a></section>
An example of a classic disabled button
<section class="btn-ol"><a href="#">Button</a></section>
An example of a outlined button
<section class="btn-ol-diasbled"><a href="#">Button</a></section>
An example of a outlined disabled button
Horizontal small hr
<hr class="hr-small">
An exemple of a small hr
Horizontal medium hr
<hr class="hr-medium">
An exemple of a medium hr
Horizontal large hr
<hr class="hr-large">
An exemple of a large hr
Vertical small hr
<hr class="hr-vertical-small">
An exemple of a small hr
Vertical medium hr
<hr class="hr-vertical-medium">
An exemple of a medium hr
Vertical large hr
<hr class="hr-vertical-large">
An exemple of a large hr